Vous envisagez de créer ou de refondre votre site internet et vous le savez, la rédaction d’un cahier des charges est une étape incontournable.
Mais que faut-il y inclure exactement ? Quelles informations votre prestataire attend-il pour comprendre vos besoins et y répondre parfaitement ?
Dans cet article, conçu comme un guide, nous vous expliquons pas à pas comment construire un cahier des charges clair, détaillé et efficace, pour poser les bases d’un projet de site web réussi.
Qu'est-ce qu'un cahier des charges de site internet ?
Un cahier des charges, c’est bien plus qu’un simple document : c’est le plan qui transforme vos idées en un site fonctionnel et aligné à vos besoins. Sans lui, vous risquez des malentendus ou un site qui ne répond pas à vos attentes. Avec, vous maîtrisez votre projet et assurez une collaboration efficace.
Qui est en charge de sa rédaction ?
Pas besoin d’être un expert pour rédiger un cahier des charges. En tant que chef de projet ou responsable marketing, c’est vous qui pilotez en définissant objectifs et besoins.
Pensez à intégrer également les retours de vos équipes et de vos clients pour enrichir ce document. Après tout, le site doit leur plaire à eux aussi. Plus vos contributeurs comprendront l’objectif du projet, plus votre cahier des charges sera solide.
Si nécessaire, faites appel à des experts comme une agence de création de site web ou un consultant pour affiner le volet technique.
L'importance d'un cahier des charges bien construit
Rédiger un cahier des charges, c’est comme planifier un voyage : vous devez savoir où vous allez, comment y arriver, et anticiper les obstacles à venir.
Ce document vous aide à éviter les mauvaises surprises, comme des dépassements de budget ou des fonctionnalités manquantes. C’est aussi l’occasion de vous poser les bonnes questions : quels sont les objectifs de notre site ? Attirer des prospects ? Améliorer l’expérience utilisateur ? Renforcer notre image ?
Enfin, un cahier des charges bien construit aligne vos équipes, motive vos prestataires et garantit un projet clair et efficace.
Petit conseil : N’hésitez pas à rechercher des idées avec vos équipes pour construire ce document. Les meilleures idées naissent souvent d’une discussion ouverte !
Les principaux éléments à intégrer dans votre cahier des charges
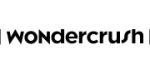
Passons maintenant au cœur du sujet : que doit contenir votre cahier des charges pour être efficace ? Suivez ces étapes et adaptez-les à votre projet.

Introduction et mise en contexte
C’est ici que vous plantez le décor. Votre prestataire doit comprendre qui vous êtes et pourquoi ce projet de site web est important pour vous. Tout ce contexte aidera votre agence partenaire à rédiger une proposition parfaitement alignée à vos souhaits.
Commencez par une présentation rapide de votre entreprise (son activité, ses valeurs, ses services, son historique, etc.) et expliquez pourquoi vous lancez ce projet maintenant : (repositionnement stratégique, site obsolète, nouveaux besoins, etc.).
Ajoutez-y également vos objectifs principaux pour orienter clairement le prestataire.
Exemple : Site e-commerce
- Qui sommes-nous ? : "Nous fabriquons des vêtements de sport 100 % écoresponsables depuis 2018."
- Pourquoi ce projet ? : "Notre activité a explosé grâce aux réseaux sociaux, mais notre site actuel est trop limité pour gérer un volume croissant de commandes."
- Objectif principal : "Créer un site performant capable de gérer des ventes internationales et de renforcer notre image écoresponsable."
La description du projet
Définir vos objectifs et la portée du projet est essentiel. Pensez aussi à long terme : expliquez comment ce projet s’inscrit dans votre stratégie globale pour permettre au prestataire d’anticiper vos futurs besoins.
S’il s’agit d’une refonte de site, indiquez clairement si vous souhaitez une refonte partielle ou complète, et précisez les points clés que vous souhaitez améliorer.
Précisez également si vous souhaitez une exécution fidèle ou être challengé sur vos choix pour favoriser une collaboration efficace.
Objectifs et enjeux : que voulez-vous atteindre ?
Prenez le temps de décrire les résultats concrets que vous attendez de ce projet de site web. Ces objectifs doivent être spécifiques, clairs et mesurables, comme augmenter le trafic de votre site, améliorer le taux de conversion, ou offrir une expérience utilisateur plus fluide sur mobile.
Pensez aussi à intégrer vos ambitions stratégiques à long terme : fidélisation client, réduction des coûts, conquête de nouveaux marchés, ou renforcement de l’image de votre entreprise, etc.
Périmètre : ce qui est inclus et ce qui ne l’est pas
Soyez précis sur les prestations attendues dans le projet. Cela inclut les aspects techniques (refonte totale, intégration de nouveaux outils comme un CRM ou une boutique en ligne), mais aussi les tâches à exclure (par exemple, la production de contenu vidéo ou la traduction des pages).
Mentionnez également les contraintes existantes, comme les outils déjà utilisés ou les données à migrer.
Si vous êtes ouvert à des solutions alternatives ou enrichies, précisez-le. Votre prestataire pourra suggérer des outils, fonctionnalités ou optimisations adaptés à vos futurs besoins.
Éco-conception web
L’éco-conception web est une approche visant à limiter l’impact environnemental de votre site tout en optimisant ses performances. Si cette dimension est importante pour vous, précisez-le dans votre cahier des charges en détaillant vos attentes.
Exemple : Site vitrine pour une PME B2B
- Objectifs et enjeux : "Nous voulons moderniser notre site pour améliorer notre crédibilité auprès des grandes entreprises et générer 50 leads qualifiés par mois. À long terme, nous souhaitons renforcer notre position d’expert en solutions logistiques innovantes."
- Périmètre : "Le projet inclut la création de nouvelles pages services, un formulaire de contact avancé et une migration des données existantes. Les actualités du site actuel seront conservées et réintégrées."
Votre audience
Définir vos personas permet d’adapter le ton, le design et les fonctionnalités pour répondre à leurs attentes. Cela aide vos prestataires à concevoir un site pertinent et efficace.
Décrivez leurs spécificités : âge, profession, secteur d’activité, ainsi que ce qu’ils attendent (par exemple, un espace simple pour commander rapidement). Vous pouvez aller encore plus loin en personnifiant votre description avec un exemple concret, comme Didier, 45 ans, plombier, cherchant un site intuitif et rapide pour ses commandes.
Structuration et organisation du contenu
La structure et le contenu de votre site sont au cœur de son efficacité. Une organisation claire améliore l’expérience utilisateur (UX), optimise le référencement naturel (SEO) et renforce la crédibilité de votre entreprise auprès des visiteurs.
Définir l’arborescence, les types de pages attendues et les principes de navigation dans votre cahier des charges aide vos visiteurs à trouver ce qu’ils cherchent rapidement tout en facilitant la gestion pour vos équipes.
Arborescence
Une arborescence bien pensée agit comme un guide pour vos visiteurs, leur permettant de trouver rapidement les informations ou produits qu’ils recherchent.
Expliquez comment vous voulez structurer votre site. Quelles seront les grandes rubriques (Accueil, Produits, Blog, Contact, etc.) et comment les pages seront reliées ? Si possible, fournissez un schéma ou un plan visuel.
Une arborescence claire est essentielle pour guider vos visiteurs et structurer le développement technique.
Contenu (estimation de volume et contenus spécifiques)
Quantifiez le contenu nécessaire : combien de pages devez-vous créer ou réviser ? Identifiez les contenus spécifiques à produire, comme une vidéo de présentation, des témoignages ou des articles de blog. Cela aide à planifier le travail et à évaluer les besoins en ressources.
Navigation
Indiquez comment vos visiteurs pourront naviguer d’une page à une autre. Voulez-vous un menu déroulant, des filtres par catégorie, ou une barre de recherche ? Décrivez également les parcours utilisateurs clés, comme une recherche de produit ou une demande de devis.
Fonctionnalités techniques
Les fonctionnalités de votre site sont essentielles pour répondre à vos besoins spécifiques et garantir une expérience utilisateur efficace.
Cette section de votre cahier des charges permet de lister les outils et modules nécessaires, qu’il s’agisse de fonctionnalités standards (espace client, formulaire de contact, pages de blog) ou avancées (CRM, chatbot).
En les définissant dès le départ et en hiérarchisant leur priorité, vous anticipez les besoins futurs et évitez des ajouts coûteux en cours de projet.

Fonctionnalités de base
Listez dans votre cahier des charges les fonctionnalités indispensables, comme un espace client, une boutique en ligne, ou un formulaire de contact. Précisez également les attentes spécifiques pour chacune d’elles, comme la compatibilité mobile ou les options de personnalisation.
Multilingue
Si votre site doit être accessible dans plusieurs langues, précisez lesquelles et expliquez comment vous voulez gérer les traductions (outil automatisé ou traduction manuelle).
Modules spécifiques attendus
Précisez les outils spécifiques à intégrer, comme un CRM pour le suivi des clients, un PIM pour centraliser les produits, un ERP pour gérer les stocks, un chatbot pour le support, un formulaire de devis, etc.
Décrivez leurs rôles stratégiques pour aider votre agence partenaire à concevoir une architecture adaptée.
Exemple
Pour un site e-commerce multilingue :
- Fonctionnalités de base : "Le site inclura un espace client permettant de consulter l’historique des commandes, suivre les livraisons et gérer les préférences de paiement."
- Multilingue : "Le site sera disponible en français, anglais et allemand, avec des traductions réalisées en interne et intégrées par le prestataire."
- Modules spécifiques : "Un chatbot sera intégré pour répondre aux questions fréquentes et améliorer le support client, ainsi qu’un ERP pour gérer les commandes et les stocks en temps réel."
Design et UX
Le design de votre site doit refléter votre image et offrir une présentation visuelle qui capte l’attention. Par ailleurs, une mauvaise expérience utilisateur (UX) peut faire fuir vos prospects, même si vos produits ou services sont de qualité.

Charte graphique
Précisez si vous avez déjà une charte graphique ou si elle doit être créée. Fournissez vos éléments visuels (logo, couleurs, typographies) en annexe pour garantir la cohérence de la réponse.
Mood board et inspirations
Partagez des exemples de sites ou de designs qui vous plaisent. Cela aidera votre prestataire à cerner vos goûts et à traduire visuellement votre identité.
Ergonomie
Expliquez vos souhaits pour l’expérience utilisateur : rapidité, accessibilité mobile, et parcours intuitifs.
Exemple
Site vitrine pour une PME B2B :
- Charte graphique : "Nous souhaitons un design sobre et professionnel, en accord avec notre charte graphique existante (bleu foncé et blanc). Ces couleurs doivent refléter notre sérieux et notre expertise dans le domaine industriel."
- Mood board et inspirations : "Nous apprécions la navigation fluide et les animations subtiles de [Nom du site], qui transmettent une image moderne et dynamique. Nous aimerions un résultat similaire, adapté à notre identité."
- Ergonomie : "Le site doit être accessible en 2 clics depuis la page d’accueil, avec une compatibilité mobile optimale et des menus clairs pour simplifier l’accès à nos services."
Technologies et hébergement
Les aspects techniques et l’hébergement jouent un rôle crucial pour garantir les performances, la sécurité et la durabilité de votre site. Cette section permet de fixer vos attentes dès le départ.
CMS
Indiquez si vous préférez utiliser un CMS spécifique (WordPress, Sylius, Drupal…) ou si vous souhaitez un développement sur mesure. Cela dépend de vos besoins et de vos ressources internes pour gérer le site après sa mise en ligne.
Hébergement
Précisez vos attentes pour l’hébergement : local ou cloud, performances attendues, hébergeur vert ou non, et besoins spécifiques comme la gestion des pics de trafic. Si vous avez déjà un hébergeur, détailler l’existant.
Accessibilité
Un site accessible garantit que tous les utilisateurs, y compris ceux en situation de handicap, peuvent naviguer facilement. Mentionnez si vous voulez respecter des normes comme le RGAA ou le WCAG.
Performances
Indiquez vos attentes en termes de vitesse de chargement, compatibilité mobile et optimisation pour les moteurs de recherche (SEO).
Sécurité
Protéger les données de vos utilisateurs est essentiel, notamment pour les sites qui collectent des informations sensibles ou traitent des paiements. Mentionnez vos besoins en termes de certificats SSL, protection contre les attaques, et conformité RGPD.
Maintenance et évolutivité
Anticipez vos besoins de maintenance pour garantir la performance et la sécurité de votre site internet après son lancement.
Mentionnez les types d’interventions nécessaires (mises à jour, corrections de bugs, création de nouvelles pages), leur fréquence (mensuelle ou ponctuelle) et vos attentes en termes de réactivité.
Pensez également à prévoir des actions qui pourraient éviter une future refonte, comme l’ajout progressif de fonctionnalités ou des optimisations régulières.
Indiquez également les modalités de support souhaitées, comme un accès à un référent dédié ou des interventions à distance.
Exemple
Site vitrine développé sous WordPress :
- CMS : "Le site sera développé sous WordPress pour sa flexibilité et sa compatibilité avec nos outils existants, comme notre CRM. Cela permettra également à notre équipe interne de gérer facilement les contenus grâce à son interface intuitive."
- Hébergement : "Nous souhaitons un hébergement en France via un fournisseur respectant la réglementation RGPD. Une capacité d’adaptation pour gérer les pics de trafic sera un plus."
- Accessibilité : "Le site respectera les normes RGAA pour garantir une expérience inclusive, avec des éléments facilement utilisables par les personnes souffrant de déficiences visuelles ou motrices."
- Performances : "Le site doit charger en moins de 3 secondes sur mobile et obtenir un score supérieur à 85 sur Google PageSpeed. Une optimisation SEO technique est également requise pour garantir un bon référencement."
- Sécurité : "Un certificat SSL sera implémenté dès le départ. Les formulaires incluront un captcha pour limiter le spam, et les données sensibles seront chiffrées pour garantir leur sécurité."
- Maintenance et évolutivité : "Les mises à jour du CMS et des plugins devront être réalisées trimestriellement, et une disponibilité sous 48 heures pour la résolution des problèmes non critiques est attendue. Un plan d’évolution devra être proposé pour intégrer de futures fonctionnalités, comme un espace client ou un module multilingue."
Demandes supplémentaires / options
Certaines options complémentaires peuvent renforcer l’impact et l’efficacité de votre site web.
Par exemple, la personnalisation utilisateur pour offrir une expérience sur-mesure, un audit d’accessibilité pour garantir une navigation inclusive, ou une stratégie de contenu adaptée à votre audience.
Ces prestations stratégiques ajoutent une réelle valeur à votre projet de site web. Cette section vous permet de les définir clairement et d’orienter le prestataire vers des solutions adaptées à vos besoins.

Référencement naturel (SEO)
Expliquez vos besoins en SEO : mots-clés à cibler, optimisation des contenus, ou mise en place d’outils de suivi comme Google Analytics.
Tracking et collecte de données
Précisez les outils de suivi que vous souhaitez intégrer pour analyser les performances de votre site et collecter des informations sur vos utilisateurs (Google Analytics, Hotjar…), tout en respectant la réglementation RGPD.
Ateliers persona
Si vous voulez affiner votre compréhension des besoins utilisateurs, mentionnez l’organisation d’ateliers pour créer ou affiner vos personae.
Production de contenu
Si vous avez besoin d’aide pour rédiger ou produire des contenus spécifiques (textes, photos, vidéos), précisez-le.
Création graphique
Si des éléments visuels spécifiques doivent être créés (bannières, illustrations…), indiquez-les dans cette section.
Exemple
Site e-commerce écoresponsable :
- Référencement naturel (SEO) : "Nous souhaitons cibler les mots-clés liés aux vêtements de sport écoresponsables et optimiser nos pages produits pour un meilleur positionnement sur Google."
- Tracking et collecte de données : "Intégration de Google Analytics et d’un outil de heatmaps comme Hotjar pour analyser le comportement des utilisateurs, tout en garantissant la conformité RGPD."
- Ateliers persona : "Organisation d’un atelier d’une demi-journée avec l’équipe commerciale pour affiner les profils types de nos clients."
- Production de contenu : "Rédaction de 20 pages optimisées SEO et création de vidéos produits pour enrichir les fiches."
- Création graphique : "Conception d’icônes personnalisées et de bannières cohérentes avec notre identité visuelle."
Gestion de projet
Une gestion de projet efficace garantit que tout le monde reste aligné sur les mêmes objectifs, tout en respectant les délais et le budget. Cette section permet de détailler les aspects organisationnels pour assurer une collaboration fluide entre vos équipes et votre agence partenaire.
Planning
Fixez un calendrier clair pour chaque étape : restitution de la réponse, choix des prestataires, remise des maquettes, développement, tests, mise en ligne.
Rôles et organisation
Précisez quelles équipes au sein de votre entreprise seront responsables du site internet après sa création pour permettre au prestataire de proposer une solution adaptée.
Mentionnez les rôles clés (marketing pour les contenus, technique pour les mises à jour), le niveau de maîtrise des outils (formation nécessaire ou non) et les éventuelles contraintes (disponibilité des équipes, outils existants).
Délais et budget
Indiquez vos attentes en termes de budget et de respect des délais pour garantir une mise en ligne conforme à vos souhaits.
Exemple
Site vitrine pour une PME :
- Planning : "La conception sera finalisée en 6 semaines, suivie d’une phase de développement de 2 mois. Les tests seront réalisés sur 2 semaines, avec une mise en ligne prévue le 1er décembre."
- Rôles et organisation : "L’équipe marketing interne gérera les contenus via WordPress, mais une formation est nécessaire pour utiliser les nouvelles fonctionnalités. La maintenance sera confiée à un prestataire externe pour garantir les mises à jour techniques et la sécurité."
- Délais et budget : "Le projet dispose d’un budget de 15 000 €, couvrant la refonte visuelle, le développement et l’intégration de nouvelles pages. Les délais seront répartis sur 4 mois, avec des points de validation à chaque étape clé."
Les annexes
Ajoutez ici toutes les ressources utiles pour guider votre prestataire : mots-clés SEO, exemples de sites inspirants, ou données sur votre site actuel.
Exemple :
- "Annexes : charte graphique, 3 exemples de sites web inspirants, et une liste des mots-clés prioritaires pour le SEO."
Les erreurs courantes à éviter
Un cahier des charges mal rédigé peut ralentir votre projet, générer des malentendus coûteux et impacter négativement le résultat final. Voici les erreurs les plus fréquentes à éviter :

Être trop vague ou incomplet
Un cahier des charges qui manque de détails laisse place à l’interprétation, ce qui peut entraîner des livrables éloignés de vos attentes. Par exemple, écrire simplement "moderniser le site" ne donne aucune indication sur les éléments à changer. Soyez précis : design, fonctionnalités, performances... tout doit être détaillé.
Comment l’éviter ? Prenez le temps de bien définir vos objectifs, votre périmètre et vos attentes. Pensez à inclure des exemples concrets pour illustrer vos besoins.
Oublier l’utilisateur final
Créer un site qui vous plaît à vous, c’est bien, mais ce n’est pas l’objectif principal. Si vous ne prenez pas en compte les besoins et comportements de vos utilisateurs, votre site risque de ne pas les convaincre.
Comment l’éviter ? Basez votre réflexion sur vos personas : qui sont vos utilisateurs, que recherchent-ils et quels problèmes doivent être résolus ?
Ne pas anticiper les contraintes techniques
Un cahier des charges qui ignore les aspects techniques (CMS, sécurité, compatibilité mobile, etc.) risque d’être irréaliste ou de nécessiter des modifications coûteuses en cours de route.
Comment l’éviter ? Consultez vos équipes ou votre prestataire pour évaluer la faisabilité de vos demandes et définir les priorités.
Sous-estimer le budget ou les délais
Prévoir un budget insuffisant ou fixer des délais irréalistes peut compromettre la qualité du projet. Par exemple, attendre un site complet en deux mois avec un budget minimal est rarement viable.
Comment l’éviter ? Soyez transparent sur vos contraintes financières et temporelles dès le départ. Préparez une marge de manœuvre pour gérer les imprévus.
Négliger la maintenance et l’évolutivité
Un site web n’est pas figé : il doit être maintenu et évolué pour rester performant. Si vous ne planifiez pas cet aspect dès le cahier des charges, vous risquez de rencontrer des problèmes à moyen ou long terme.
Comment l’éviter ? Intégrez une section dédiée à la maintenance et aux évolutions futures, comme l’ajout de nouvelles fonctionnalités ou des mises à jour régulières.
En évitant ces pièges, vous maximisez vos chances de créer un site internet performant, adapté à vos besoins et apprécié par vos utilisateurs. Un cahier des charges clair et bien structuré est votre meilleur atout pour un projet réussi.
En résumé
La réussite de votre projet de site internet repose sur un cahier des charges bien pensé. En définissant clairement vos besoins, vos objectifs et vos attentes, vous donnez à votre prestataire toutes les clés pour créer un site qui correspond parfaitement à vos ambitions.
Grâce aux conseils de cet article, vous êtes désormais prêt à rédiger un cahier des charges structuré et complet, garantissant une collaboration fluide et des résultats à la hauteur de vos attentes.
Chez Wemea, on vous fait des sites web aux petits oignons.
Besoin d'un site qui attire, performe et marque les esprits ? 🚀
Contactez-nous pour transformer vos idées en réussite digitale !